Tracing with Inkscape: The Pen and Node tool in Inkscape, Illustrator, and Affinity Designer
For both artists and non-artist alike, we'll be talking about being able to trace your pictures to turn them into vectors
DESIGNING


For most products you intend to sell, a png or a jpg only has so many pixels before you only start seeing blurry dots where your image was. Inkscape is an excellent free tool to make them into Vectors!
Vectors of Rasters
Using Photoshop (or currently Affinity Photo) for the longest time, it never made sense to use Illustrator which on the surface, seemed to also be an image editor but more complex. When presented with the task of creating one of your images for print quality however, it became clear what applications like Illustrator were for. Envelopes, Mugs, Shirts, these kind of products have varying necessities in terms of size for your art to properly fit it's dimensions. The biggest significant difference between Adobe's Photoshop and Illustrator is the kind of graphics they create. Photoshop edits and manipulates Raster Graphics while Illustrator draws and edits Vector Graphics.
Raster Graphics are file types like png or jpg that use individual pixels to construct the picture. Stretching and Shrinking the picture causes the pixels to split and render the image at a lower quality. These graphics are good for the web, but not ideal for Print where sizes vary.
Vector Graphics are file types like svg or pdf that use points to map out the image. Algorithms between the points allow for the size to change without ruining the quality of the image, making it better for Print projects.
Meet Inkscape
With no prior knowledge of Vectors, it can be daunting to now have to look for a software to make your graphic print quality. In addition, having to learn an illustrator-type program or if it's possible to convert your image into a Vector. In certain cases, it can be worth it to use Adobe Express's SVG tool to turn your png or jpg into an SVG. Most of the time however, it may not do as well of a job as you need it to do.
When you look for a tool to create Vectors, most results will return with an open-source application called Inkscape. Inkscape like Illustrator, can create Vectors and even has tools to convert raster images into vectors. Inkscape is free and is downloaded from their website https://inkscape.org/
Convert Raster Images to Vectors
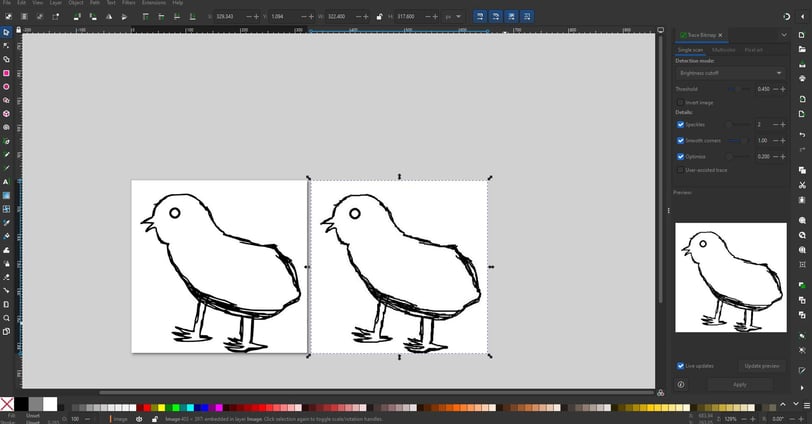
First and Foremost, Inkscape has tools like "trace bitmap" under path to convert raster images into vectors. It works easily on grayscale images while multi-colored takes some trial and error with the multicolor settings.


Step 1: go to Path > Trace Bitmap
Step 2: Select the Image
Step 3: press Apply
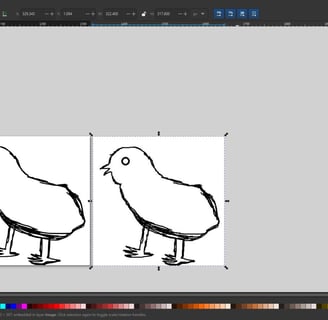
Step 4: Select and Drag your Vectorized Graphic
Trace your Image
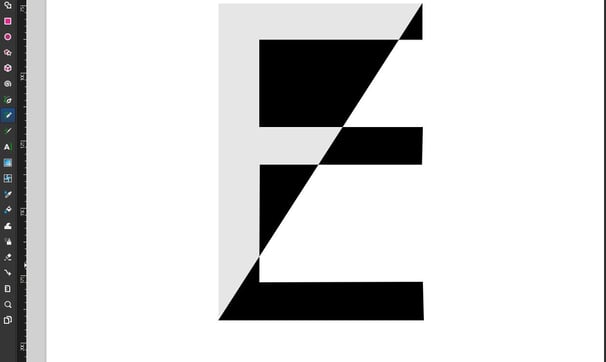
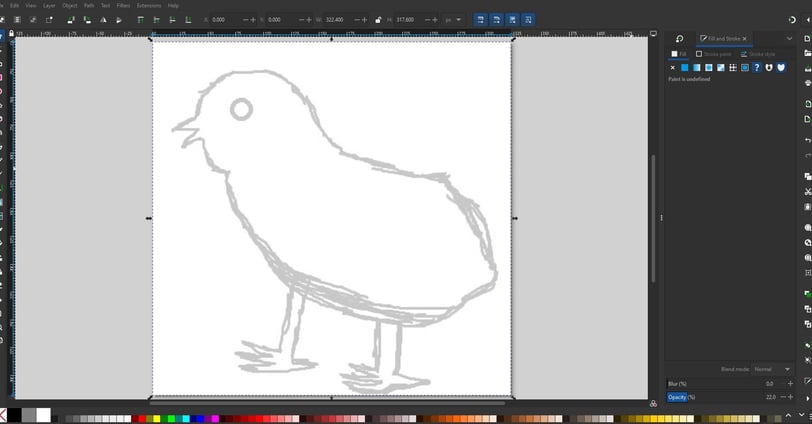
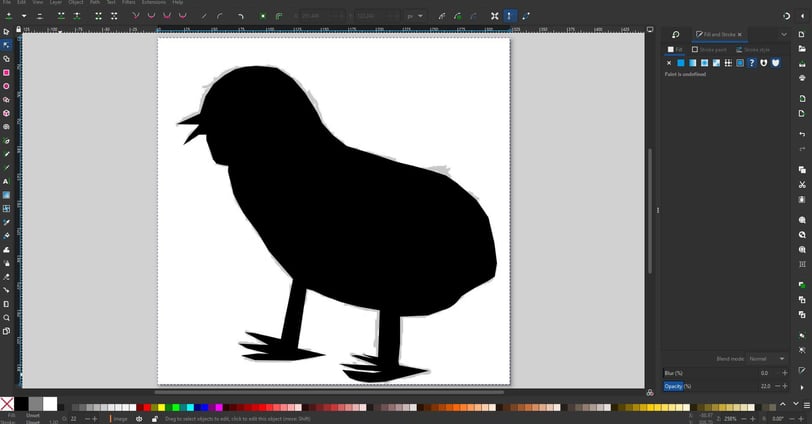
Whether you wish to create a new Vector around your existing image or having difficulty converting your image into a Vector, tracing your image would be the next logical step. You can begin with lowering the opacity of your picture you wish to trace by going to Object > Fill and Stroke, it will pop up on the right and you will notice on the bottom right an opacity bar set at 100% by default. Lower the bar to make the image more transparent so you can draw over it.


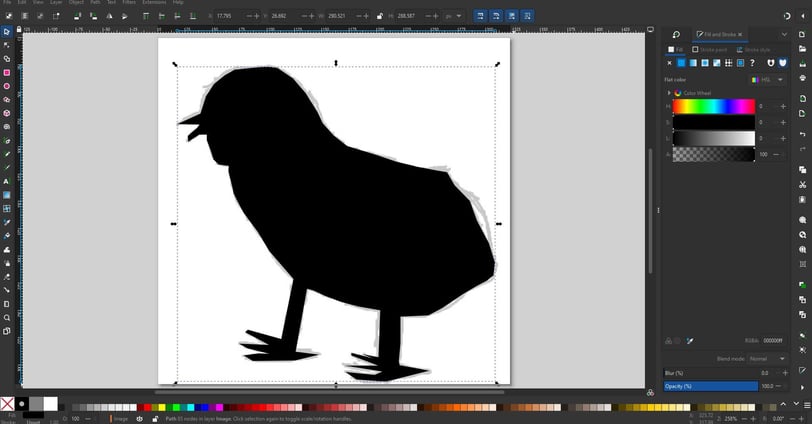
As soon as the opacity is reduced to draw, select the Pen Tool on the left, it will allow you to select points without drawing. Trace the image with the pen until you get back to the first point, it does not matter if it is not exactly traced perfectly on the picture, we can use the node tool to adjust later. Additionally you may notice transparency in your pen tool, to fix this, you can use the selector tool, select your drawing, and increase the opacity for it on the bottom right.


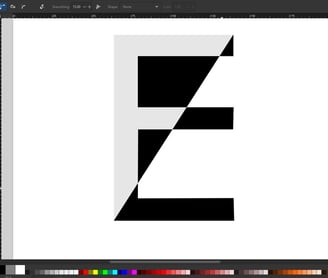
Using the Node Tool to fix Trace Issues
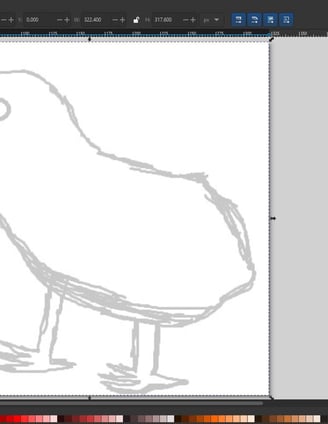
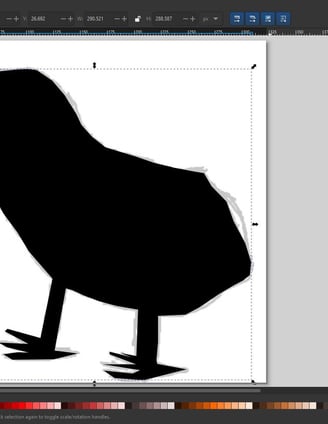
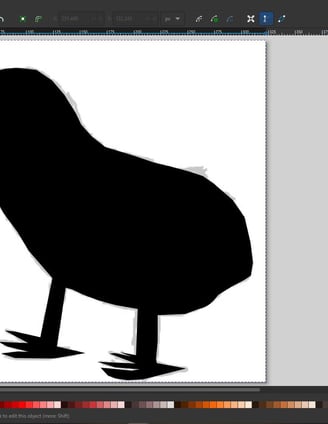
As you notice on the top picture, the trace was not perfect and has many sharp, messed up parts. We can fix this by selecting the node tool and clicking around these spots to move them around and create curves on those sharp lines until it matches better to the picture. In the picture below, you will notice how I smoothed out some of the sharp lines from the drawing and stretched parts out to fit into the drawing better, albeit not my most thorough work of art.


Conclusion
It helps to have a software like Inkscape that will give you options for needing to create vector art or convert your rasters into vectors whether by converting them with trace bitmap or by tracing over your graphics. It has definitely been handy to have, especially when you are away from your computer that has a single license for an Illustrator-type software.
